
https://7942yongdae.tistory.com/126
HTML - 회원가입 양식 템플릿 만들기 기본편 with HTML5
이번에는 HTML5를 기준으로 간단하게 회원가입 양식 템플릿을 만들어보겠습니다. 이전에 부트스트랩을 사용해서 회원가입 화면을 만든 적이 있는데요. 부트스트랩을 사용하지 않고 순수하게 HTML
7942yongdae.tistory.com
https://cocoon1787.tistory.com/700
[WEB] 회원가입 창 만들기 (HTML, CSS, JS / 입력형식체크, 문자인증 기능추가)
🚀 HTML, CSS, JavaScript를 이용해서 간단한 회원가입 폼을 만들어 보았습니다. 폼을 제작하고 자바스크립트로 형식 체크라던가, 커서이동, 에러표시, 문자인증 토큰발행과 인증확인, 버튼의 활성화
cocoon1787.tistory.com
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login</title>
</head>
<body>
<style>
body {
margin: 0;
padding: 0;
color: #4D4C7D;
font-size: 15px;
/* 회원가입 */
}
input,
textarea,
button {
color: #4D4C7D;
font-size: 15px;
/* 신청하기 */
}
input:focus,
textarea:focus,
button:focus {
outline: none;
}
textarea {
resize:none;
/* 여러 줄의 긴 문장을 입력할 수 있는 양식 */
}
h3 {
margin: 0 0 12px 0;
font-size: 30px;
text-align: center;
text-transform: uppercase;
/* 회원가입 */
}
p {
padding: 0 10px;
margin: 0 0 55px 0;
text-align: center;
line-height: 1.8;
/* 줄 */
}
.wrapper {
min-height: 100vh;
display: flex;
align-items: center;
}
.form-container {
max-width: 767px;
margin: auto;
padding: 70px 100px 80px;
background: #E9D5DA;
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.2);
/* 회원가입 컨테이너 */
}
.form-group {
position: relative;
display: block;
margin-bottom: 48px;
}
.form-group span {
position: absolute;
top: 11px;
color: #4D4C7D;
font-size: 15px;
cursor: text;
transition: all 0.2s ease;
transform-origin: 0 0;
/* 이름 닉네임 비밀번호 글자 */
}
.form-group span.border {
position: absolute;
left: 0;
top: 41px;
width: 100%;
height: 2px;
display: block;
background: #630a0a;
transform: scaleX(0);
transition: all 0.15s ease;
}
.form-control {
width: 100%;
height: 43px;
display: block;
font-size: 15px;
border: none;
border-bottom: 2px solid #4D4C7D;
/* 이름 줄 */
background: none;
}
.form-control:focus,
.form-control:valid {
border-bottom: 2px solid #ffffff;
}
.form-control:focus + span,
.form-control:valid + span {
transform: translateY(-22px) scale(0.8);
}
.form-control:focus + span + .border,
.form-control:valid + span + .border {
transform: scaleX(1);
}
textarea.form-control {
padding: 13px 1px;
}
button[type="submit"] {
width: 162px;
height: 51px;
display: flex;
align-items: center;
justify-content: center;
margin: 60px auto 0;
padding: 0;
color: #ffffff;
border: 2px solid #ffffff;
border-radius: 4px;
background-color: #4D4C7D;
cursor: pointer;
text-transform: uppercase;
transition: background-color 0.2s linear;
/* 신청하기 버튼 */
}
button[type="submit"]:hover {
background-color: #7d5a4c;
}
@media(max-width:767px) {
h3 {
font-size: 38px
}
p {
padding: 0;
font-size: 14px;
}
.wrapper {
background: #39459b;
border: 10px solid #4D4C7D;
}
.form-container {
width: 100%;
padding: 24px;
border: none;
box-shadow: none;
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="form-container">
<form>
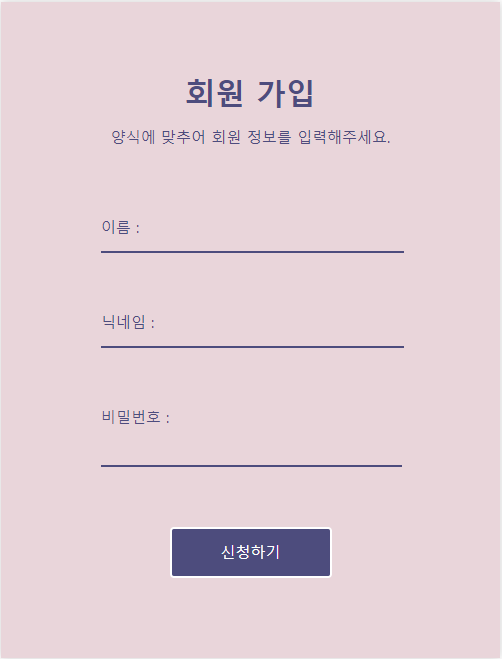
<h3>회원 가입</h3>
<p>양식에 맞추어 회원 정보를 입력해주세요.</p>
<div class="form-group">
<input type="text" class="form-control" required>
<span>이름 :</span>
<span class="border"></span>
</div>
<div class="form-group">
<input type="text" class="form-control" required>
<span>닉네임 :</span>
<span class="border"></span>
</div>
<div class="form-group">
<textarea class="form-control" required></textarea>
<span>비밀번호 :</span>
<span class="border"></span>
</div>
<button type="submit">신청하기</button>
</form>
</div>
</div>
</body>
</html>
유효성 검사
https://getbootstrap.kr/docs/5.1/examples/checkout/
Checkout example · Bootstrap v5.1
Checkout form Below is an example form built entirely with Bootstrap’s form controls. Each required form group has a validation state that can be triggered by attempting to submit the form without completing it.
getbootstrap.kr
래퍼 클래스란?
https://dev-coco.tistory.com/9
[Java] Wrapper클래스란?
래퍼 클래스란(Wrapper Class)? 자바의 자료형은 크게 기본 타입(primitive type)과 참조타입(reference type)으로 나누어진다. 대표적으로 기본 타입은 char, int, float, double, boolean 등이 있고 참조 타입은..
dev-coco.tistory.com
'자료 > 수빈' 카테고리의 다른 글
| together 로고 (0) | 2022.08.02 |
|---|
